Quelle est l'importance des légendes de tableau ?
Les « légendes de tableau » sont utilisées pour donner des titres aux tableaux afin que l'utilisateur puisse définir ce que chaque tableau signifie et comment utiliser les données qu'il contient. Les légendes peuvent également aider à numéroter les tableaux d'une page Web pour rendre les données qu'ils contiennent plus accessibles.
Les légendes donnent un contexte exact à chaque tableau dans un document ou une page Web où il y a un grand nombre de tableaux. De plus, les légendes structurées garantissent que les lecteurs comprennent rapidement quelles données sont contenues dans chaque tableau.
Comment utiliser une légende de table dans Tailwind CSS ?
Dans Tailwind CSS, une légende est ajoutée à un tableau à l'aide du '
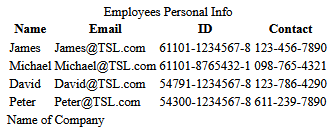
Exemple : Ajout d'une légende de tableau en haut et en bas du tableau
Dans le code suivant, nous ajouterons une 'légende' en haut et en bas du tableau comme suit :
< tableau >
< tableau classe = 'min-w-full border border-gray-300 diviser-y diviser-gris-300' >
< tête >
< tr >
< e classe = 'py-2 px-4 bg-gray-100 border-b' >
Nom
< / e >
< e classe = 'py-2 px-4 bg-gray-100 border-b' >
< / e >
< e classe = 'py-2 px-4 bg-gray-100 border-b' >
IDENTIFIANT
< / e >
< e classe = 'py-2 px-4 bg-gray-100 border-b' >
Contact
< / e >
< / tr >
< / tête >
< le corps >
< tr >
< td classe = 'py-2 px-4 bordure-b' > James < / td >
< td classe = 'py-2 px-4 bordure-b' > james@tsl.com < / td >
< td classe = 'py-2 px-4 bordure-b' > 61101-1234567-8 < / td >
< td classe = 'py-2 px-4 bordure-b' > 123-456-7890 < / td >
< / tr >
< tr >
< td classe = 'py-2 px-4 bordure-b' > Michael < / td >
< td classe = 'py-2 px-4 bordure-b' > michael@tsl.com < / td >
< td classe = 'py-2 px-4 bordure-b' > 61101-8765432-1 < / td >
< td classe = 'py-2 px-4 bordure-b' > 098-765-4321 < / td >
< / tr >
< tr >
< td classe = 'py-2 px-4 bordure-b' > David < / td >
< td classe = 'py-2 px-4 bordure-b' > David@TSL.com < / td >
< td classe = 'py-2 px-4 bordure-b' > 54791-1234567-8 < / td >
< td classe = 'py-2 px-4 bordure-b' > 123-786-4290 < / td >
< / tr >
< tr >
< td classe = 'py-2 px-4 bordure-b' > Pierre < / td >
< td classe = 'py-2 px-4 bordure-b' > peter@tsl.com < / td >
< td classe = 'py-2 px-4 bordure-b' > 54300-1234567-8 < / td >
< td classe = 'py-2 px-4 bordure-b' > 611-239-7890 < / td >
< / tr >
< / le corps >
< légende >
Informations personnelles des employés
< / légende >
< / tableau >
< légende >
Nom de l'entreprise
< / légende >
Suivez ces étapes dans le code ci-dessus :
- Créez un tableau en utilisant le '
' étiqueter.
- Spécifiez le formatage du tableau via la classe utilitaire.
- Définissez les en-têtes de tableau de 'Nom', 'Email', 'ID' et 'Contact' via le '
' étiqueter. - Définissez les données pour les 4 membres du personnel dans le tableau en utilisant le ' ' et le ' ' Mots clés.
- Ensuite, spécifiez la légende du tableau à l'aide du '
” taguez et fermez le tableau. - Enfin, nous ajoutons une autre balise '
' à la fin pour appliquer une légende de tableau au bas du tableau. - Note : Il est tel que la légende du tableau en haut du tableau est spécifiée dans la balise '
' alors que la légende du bas doit être spécifiée après la balise de fermeture du tableau.
Sortir

Conclusion
Les légendes des tableaux sont essentielles pour donner plus d'informations sur les tableaux et les données qu'ils contiennent. Par conséquent, l'accessibilité des tables est considérablement augmentée pour les utilisateurs et les lecteurs. La légende fournit des informations supplémentaires concernant un tableau de manière concise, qui peuvent également être consultées dans la description en ligne.