Lorsqu'ils travaillent avec JavaScript, les programmeurs ont souvent besoin d'ajouter des propriétés dynamiques dans un objet, comme un formulaire dans lequel les utilisateurs peuvent ajouter des éléments avec des propriétés nommées dynamiquement. Dans certains cas, il est nécessaire d'organiser les données en objets, les fonctionnalités de ces objets nécessitant une dénomination dynamique en fonction des données avec lesquelles ils interagissent. En général, les propriétés nommées dynamiquement peuvent être utiles chaque fois que vous avez besoin de créer un objet avec des propriétés qui ne sont connues qu'au moment de l'exécution.
Ce tutoriel va définir s'il est possible d'ajouter dynamiquement des propriétés nommées dans des objets en JavaScript.
Est-il possible/réalisable d'ajouter/d'insérer des propriétés nommées dynamiquement dans des objets en JavaScript ?
Oui, des propriétés nommées dynamiquement peuvent être ajoutées aux objets JavaScript. Pour cela, utilisez le « notation entre crochets ”.
Syntaxe
Suivez la syntaxe mentionnée pour ajouter dynamiquement des propriétés nommées dans les objets :
obj [ 'nom de la propriété' ] = 'valeur' ;
Exemple
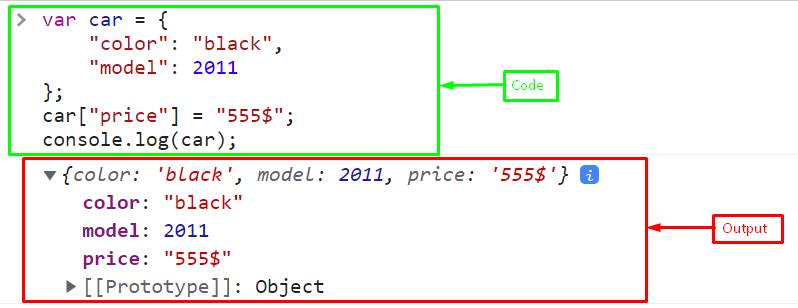
Créer un objet ' voiture « avec des propriétés » couleur ' et ' modèle ” :
où voiture = {
'couleur' : 'noir' ,
'modèle' : 2011
} ;
Ajouter une propriété ' prix ' dynamiquement en utilisant le ' notation parenthèse ” :
Imprimez l'objet sur la console :
La sortie indique que le ' prix ” la propriété a été ajoutée avec succès dans l'objet :

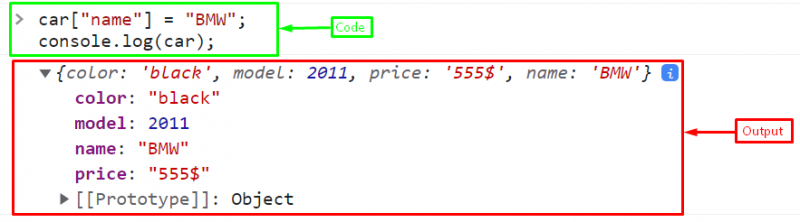
Maintenant, nous allons ajouter une autre propriété dans le même objet :
Enfin, imprimez le ' voiture ” objet sur la console :
Sortir

Nous avons compilé toutes les informations essentielles relatives à l'ajout dynamique de propriétés nommées dans l'objet.
Conclusion
En JavaScript, vous pouvez ajouter dynamiquement des propriétés à un objet en utilisant le ' notation entre crochets ' en utilisant la syntaxe suivante ' obj[‘nompropriété’] = ‘valeur’ ”. Dans ce didacticiel, nous avons défini le concept de la possibilité d'ajouter dynamiquement des propriétés nommées dans des objets en JavaScript.