Cet article démontrera l'utilisation de array.pop() en JavaScript.
Qu'est-ce que la méthode 'array.pop()' en JavaScript ?
Le ' tableau.pop() ” est une méthode JavaScript qui supprime le dernier élément de la chaîne et renvoie également le dernier élément sur la console. Cette méthode peut être utilisée pour minimiser la longueur de la chaîne.
Comment utiliser la méthode 'array.pop()' en JavaScript ?
Pour utiliser la méthode array.pop() en JavaScript, la syntaxe suivante peut être utilisée :
déployer. populaire ( )
Exemple 1 : Utiliser la méthode 'array.pop()' avec une chaîne de texte
Pour utiliser le ' tableau.pop() ', essayez l'extrait de code donné :
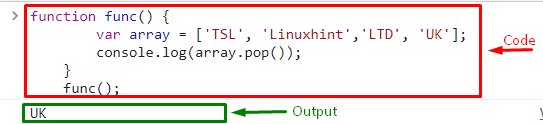
- Tout d'abord, définissez une fonction avec un nom particulier. Pour ce faire, nous allons définir le « fonction() ” dans cet exemple.
- Ensuite, définissez un tableau et spécifiez ses valeurs.
- Ensuite, invoquez le ' console.log() ” méthode et passez la “ tableau.pop() ” méthode comme paramètre pour afficher la sortie :
était un tableau = [ 'TSL' , 'Linux' , 'LTD' , 'ROYAUME-UNI' ] ;
console. enregistrer ( déployer. populaire ( ) ) ;
}
Enfin, appelez la fonction comme suit :
fonction ( ) ;
On peut remarquer que le dernier élément a été éliminé du tableau défini :

Exemple 2 : Utiliser la méthode 'array.pop()' avec une chaîne numérique
Les utilisateurs peuvent également utiliser le ' tableau.pop() ” méthode sur le tableau numérique. Pour ce faire, suivez les instructions données :
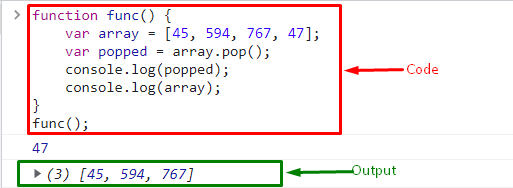
- Définir une fonction.
- Initialisez un tableau et définissez les valeurs.
- Ensuite, déclarez une autre variable avec un nom différent et utilisez le ' tableau.pop() ” méthode qui supprimera le dernier élément du tableau.
- Appelez la méthode console.log() pour afficher la valeur poppée :
était un tableau = [ Quatre cinq , 594 , 767 , 47 ] ;
a été sauté = déployer. populaire ( ) ;
console. enregistrer ( sauté ) ;
console. enregistrer ( déployer ) ;
}
Enfin, appelez la fonction à l'aide de ' fonction() ” :
fonction ( ) ;Sortir

Exemple 3 : Utiliser la méthode 'array.pop()' avec un tableau vide
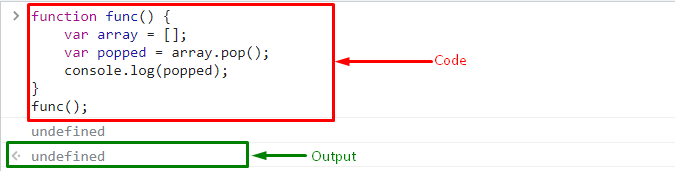
Si nous définissons un tableau sans aucun élément, il affichera la sortie indéfinie sur la console. Pour une implication pratique, consultez le code indiqué ci-dessous:
fonction fonction ( ) {était un tableau = [ ] ;
a été sauté = déployer. populaire ( ) ;
console. enregistrer ( sauté ) ;
}
Enfin, appelez à nouveau la fonction :
fonction ( ) ;Sortir

C'est tout à propos de ' tableau.pop() ” méthode en JavaScript.
Conclusion
Le ' tableau.pop() ” est une méthode JavaScript utilisée pour éliminer le dernier élément du tableau. Il peut également renvoyer l'élément éliminé et un nouveau tableau après avoir éliminé l'élément. Cette méthode peut être utilisée pour extraire des éléments des types de données chaîne et numérique. Ce tutoriel a indiqué l'utilisation de la méthode array.pop() de JavaScript avec plusieurs exemples.