- ' ou '
- '. Chaque élément
- représente un élément de liste pouvant contenir du texte, des images, des liens ou tout autre contenu. Le type de style de liste est une propriété utile pour créer des listes attrayantes et attrayantes sur les pages Web.
Cet article illustrera :
- Qu'est-ce que le type de style de liste dans Tailwind CSS ?
- Comment utiliser le type de style de liste dans Tailwind CSS ?
Qu'est-ce que le type de style de liste dans Tailwind CSS ?
Le type de style de liste est une propriété CSS utilisée pour personnaliser l'apparence des marqueurs d'éléments de liste dans les listes ordonnées
- et les listes non ordonnées
- La première, '
- La deuxième, '
- Le dernier '
- . Il spécifie le type de puce ou le style de numérotation à utiliser pour les éléments de la liste.
Le type de style de liste contient trois classes, telles que :
liste-disque
Il définit la propriété 'list-style-type' sur disque, qui affiche un cercle plein comme marqueur pour les listes non ordonnées '
liste-décimal
Il définit la propriété 'list-style-type' sur décimal, qui affiche les valeurs décimales numériques (1, 2, 3, etc.) comme marqueurs pour les listes ordonnées '
liste-aucun
Il définit la propriété 'list-style-type' sur none, ce qui signifie qu'aucun marqueur n'est affiché pour les éléments de la liste.
Comment utiliser le type de style de liste dans Tailwind CSS ?
Pour utiliser le type de style de liste dans Tailwind CSS, commencez par créer un programme HTML et utilisez les éléments de liste qu'il contient en spécifiant le ' liste-disque ' et ' liste-décimal ” utilitaires. Ensuite, exécutez le programme HTML et affichez le résultat pour vérification :
Étape 1 : créer une page Web HTML à l'aide d'éléments de liste
Tout d'abord, créez un programme HTML et utilisez les éléments de la liste à l'aide des utilitaires 'list-disc' et 'list-decimal'. Par exemple, nous avons utilisé les éléments suivants :
< corps >
< div classe = 'écran h ml-10' >
< ul classe = 'liste-disque' >
< ce > Élément de liste 1 < / ce >
< ce > Élément de liste 2 < / ce >
< ce > Élément de liste 3 < / ce >
< / ul >
< Br >
< ol classe = 'liste-décimal' >
< ce > Élément de liste 1 < / ce >
< ce > Élément de liste 2 < / ce >
< ce > Élément de liste 3 < / ce >
< / ol >
< Br >
< ul >
< ce > Élément de liste 1 < / ce >
< ce > Élément de liste 2 < / ce >
< ce > Élément de liste 3 < / ce >
< / ul >
< / div >
< / corps >Ici,
Étape 2 : Afficher la page Web HTML
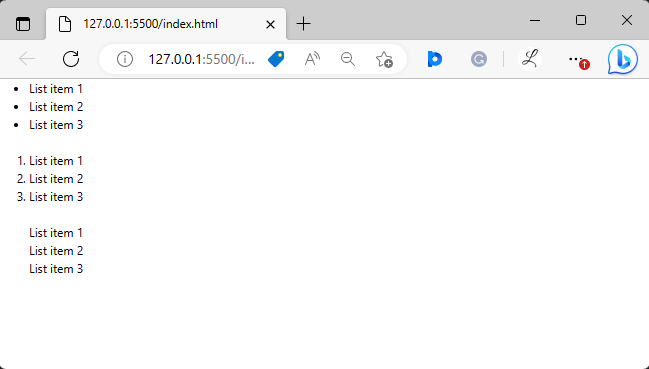
Ensuite, exécutez le programme HTML et affichez la page Web pour vérifier le résultat :

La sortie ci-dessus a affiché les listes selon lesquelles elles ont été stylisées.
Conclusion
Le type de style de liste est une propriété CSS utilisée pour personnaliser l'apparence des marqueurs d'éléments de liste dans les listes ordonnées et non ordonnées. Il spécifie le type de puce ou le style de numérotation à utiliser pour les éléments de la liste. Il peut être utilisé dans Tailwind en spécifiant le ' liste-disque ' et ' liste-décimal ” utilitaires. Cet article a expliqué le type de style de liste et son utilisation dans Tailwind.
- ' et d'un ou plusieurs éléments enfants '