Ce tutoriel illustrera la meilleure façon de trouver un élément dans un tableau en JavaScript.
Qu'est-ce qu'un moyen efficace de rechercher/vérifier si un élément se trouve dans un tableau JavaScript ?
Il existe plusieurs méthodes pour trouver l'élément dans un tableau, mais les meilleures sont les suivantes :
- méthode comprend ()
- méthode indexOf()
Méthode 1 : rechercher un élément dans un tableau à l'aide de la méthode includes()
La méthode includes() renvoie une valeur booléenne indiquant si un tableau contient ou non un élément particulier. Il donne ' vrai ” si l'élément particulier se trouve dans un tableau. Sinon, il revient ' FAUX ”. Cette méthode est facile à utiliser et ne nécessite qu'un seul argument, l'élément que vous recherchez.
Syntaxe
Utilisez la syntaxe suivante pour rechercher l'élément dans un tableau :
déployer. comprend ( élément )
Exemple
Créez un tableau de nombres :
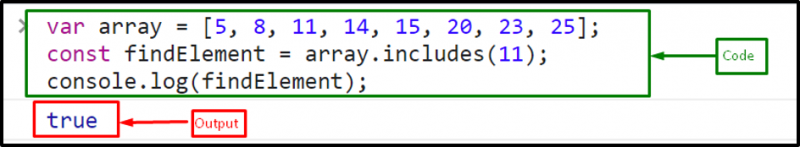
était déployer = [ 5 , 8 , onze , 14 , quinze , vingt , 23 , 25 ] ;
Maintenant, vérifiez si l'élément ' onze ' existe dans le tableau en utilisant le ' comprend() ' méthode. Il affichera ' vrai ” si l'élément donné existe dans un tableau. Sinon, si ça donne ' FAUX ” :
constante trouverÉlément = déployer. comprend ( onze ) ;Imprimez le résultat sur la console :
console. enregistrer ( trouverÉlément ) ;La sortie affiche ' vrai ”, ce qui indique que l'élément a été trouvé dans le tableau :

Méthode 2 : rechercher un élément dans un tableau à l'aide de la méthode indexOf()
Une autre meilleure façon de trouver un élément dans un tableau est le ' Indice de() ' méthode. Il donne l'index/la position de l'élément dans un tableau. Si l'élément donné n'est pas trouvé dans un tableau, il donne -1.
Syntaxe
Suivez la syntaxe fournie pour la méthode indexOf() :
déployer. Indice de ( élément )Exemple
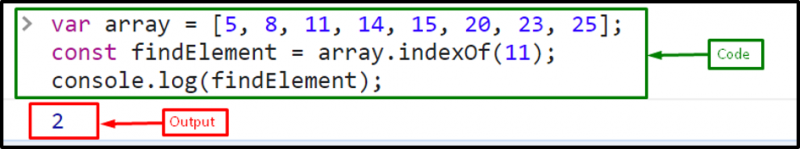
Passez l'élément dans la méthode indexOf() :
constante trouverÉlément = déployer. Indice de ( onze ) ;L'affichage de sortie ' 2 ”, qui est l'indice de l'élément 11 qui indique que cet élément est présent dans le tableau au deuxième indice :

Nous avons compilé les meilleures méthodes pour trouver l'élément dans un tableau en JavaScript.
Conclusion
Il existe plusieurs méthodes pour trouver l'élément dans un tableau, mais le meilleur moyen est le ' inclut() » méthode et la « Indice de() ' méthode. La méthode includes() renvoie une valeur booléenne tandis que la méthode indexOf() donne l'index de l'élément. Dans ce tutoriel, nous avons illustré la meilleure façon de trouver l'élément dans un tableau en JavaScript.