Explorer les fonctionnalités des panneaux latéraux dans Botpress
Il y a deux panneaux principaux sur l'interface de Botpress Studio :
- Panneau latéral gauche
- Panneau latéral droit
1. Panneau latéral gauche
Il est également appelé panneau explorateur. Examinons maintenant de plus près les fonctionnalités essentielles du panneau latéral gauche qui jouent un rôle important dans le développement de votre chatbot.

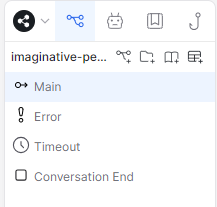
2. Explorateur
Dans l'interface Studio, vous trouverez le panneau Explorateur sur le côté gauche. Il contient deux éléments principaux, les workflows et les bases de connaissances, pour votre chatbot.
Parlons d'abord des dossiers. Ils sont comme des conteneurs virtuels qui vous aident à organiser soigneusement vos flux de travail. Les flux de travail peuvent être regroupés pour les rendre plus faciles à identifier et à utiliser. C'est comme placer vos fichiers dans différents dossiers sur votre ordinateur pour garder les choses en ordre. Les avantages de l'utilisation des dossiers sont les suivants :
- Organisation: Les dossiers donnent une structure logique à vos flux de travail afin que vous puissiez facilement les catégoriser et les gérer en fonction de leur objectif ou de leur fonction.
- Navigation facile : À mesure que vous créez davantage de flux de travail, en trouver un spécifique peut devenir difficile. Les dossiers vous aident à les trier en différentes catégories, ce qui simplifie la localisation et l'accès à ce dont vous avez besoin.
- Gestion simple : Avec les dossiers, vous pouvez gérer plusieurs flux de travail à la fois. Par exemple, lorsque vous traitez de nombreux flux de travail, vous pouvez copier, déplacer ou supprimer l'intégralité du dossier. Cela permet d’économiser du temps et des efforts.
Parlons ensuite des workflows. Ils vous permettent de diviser un chatbot complexe en parties plus petites et plus gérables. C’est comme diviser une tâche volumineuse en morceaux plus petits, ce qui rend le chatbot plus facile à utiliser et à réutiliser certaines parties de celui-ci selon les besoins.
Enfin, la base de connaissances sert de plaque tournante centrale pour garder toutes vos informations essentielles bien organisées. Il s'agit d'un ensemble de sources de connaissances telles que des PDF, des fichiers texte et des liens vers des sites Web auxquels vous pouvez facilement accéder chaque fois que vous en avez besoin.
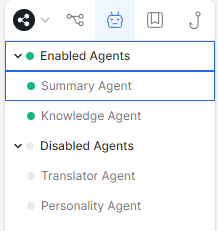
3. Panneau des agents
Pour améliorer les capacités et l'adaptabilité de votre chatbot, Botpress met à disposition des agents spécialisés. Chacun de ces agents contribue à l’efficacité globale de votre chatbot car ils sont chacun créés pour réaliser des activités particulières. En voici quatre : Agents de résumé, de personnalité, de connaissances et de traduction.

Le but de l’agent est de résumer les longues réponses des utilisateurs ou un texte détaillé sous une forme brève et facile à comprendre. En veillant à ce que les concepts clés soient facilement compris, les interactions avec votre bot seront plus efficaces.
4. Utilisation
Après avoir activé l'agent de résumé, vous pouvez accéder au résumé de la conversation à l'aide du {{conversation.SummaryAgent.summary}} variable. Vous pouvez utiliser cette variable à divers endroits où le code utilisateur est autorisé, tels que les cartes de tâches AI, les hooks, les cartes de code exécuté par workflow et les cartes de transition.
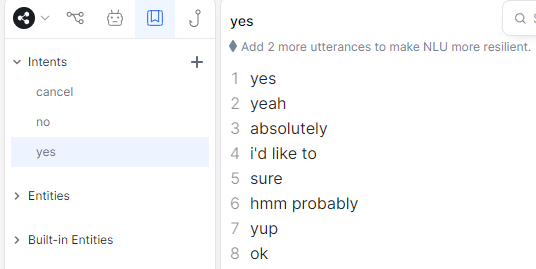
5. Bibliothèque
Le deuxième onglet du panneau Explorateur s'appelle la « Bibliothèque ». Ici, vous pouvez trouver vos intentions et entités globales.

Intentions : Les intentions sont essentielles pour reconnaître et classer avec précision la signification des messages des utilisateurs dans une conversation naturelle avec le chatbot.
Lorsqu'une intention est créée, vous incluez les énoncés qui représentent les différentes manières dont un utilisateur peut exprimer ou demander la même chose.
Entités : Les entités, quant à elles, agissent comme des paramètres d'intention qui représentent des concepts tels que les couleurs, les dates, les heures ou les poids. Ils aident à extraire et à normaliser les informations souhaitées à partir des phrases ou des messages utilisateur. Par exemple, l'intention « passer commande » peut contenir des entités telles que « caféine » (spécifiant caféiné ou décaféiné), « taille » (pour un verre simple ou double) et « boisson » (spécifiant le type de boisson demandé) .
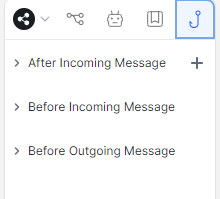
6. Crochets
L'onglet « Hooks » dans le panneau Explorateur vous permet de créer des extraits de code personnalisés basés sur des événements, appelés hooks.

Les hooks sont un outil précieux pour déclencher l’exécution du code JavaScript en réponse à des événements spécifiques. Ils fonctionnent de manière similaire aux cartes d'exécution de code et aux champs de validation.
Il existe différents points dans le moteur d'événements où vous pouvez utiliser des hooks :
- Après le message entrant : il est exécuté après le middleware entrant mais avant que le moteur de dialogue ne traite l'événement. Ceci est utile pour le traitement d’événements spéciaux ou pour ignorer l’événement.
- Avant le message entrant : il est exécuté une fois qu'un événement est reçu mais avant qu'un middleware ne le traite. Il peut être utilisé pour modifier les propriétés de l'événement ou ignorer un certain traitement.
- Avant le middleware sortant : il est exécuté avant d'envoyer la réponse du bot à l'utilisateur, ce qui vous permet de capturer et de sauvegarder l'intégralité de la réponse du bot.
- Panneau latéral droit
Sur le panneau latéral droit, également connu sous le nom de panneau d'inspecteur de Botpress Studio, vous trouverez ce qui suit :
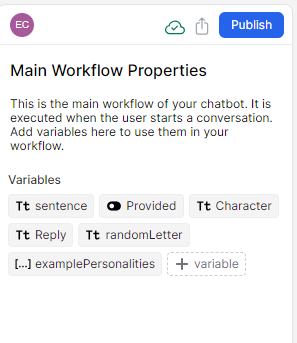
Inspecteur: L'inspecteur, situé dans le panneau supérieur droit, affiche des détails supplémentaires sur les composants que vous choisissez dans le flux de travail principal.

Compte connecté : Cette section affiche le compte auquel vous êtes actuellement connecté.

Partager: Vous pouvez également trouver ici la barre de recherche qui vous permet de trouver n'importe quoi dans votre bot à l'aide d'un mot-clé. Le raccourci pour y accéder est ctrl+f ou cmd + f .

Publier: Lorsque vous souhaitez que votre chatbot soit accessible au public ou que vous souhaitez le mettre à jour, utilisez ce déploiement en un clic vers le cloud. La publication de votre chatbot le rend accessible aux autres.

Émulateur : Il existe également un émulateur sur le panneau de droite pour tester et déboguer les conversations de votre bot en temps réel.

Conclusion
Le panneau latéral de Botpress Studio est une interface cruciale et flexible qui facilite grandement la création et l'amélioration des chatbots. Il donne accès à des outils importants, montre clairement la structure du chatbot et offre des ressources et une aide supplémentaires. Cela simplifie le processus de développement et permet aux développeurs de créer des chatbots intelligents et efficaces. Dans cet article, nous avons exploré les panneaux gauche et droit de Botpress Studio. Nous espérons que vous comprenez maintenant leurs fonctionnalités et comment les utiliser.