Parfois, les utilisateurs ne peuvent pas gérer une grande quantité de données dans le tableau. Pour ce faire, ils effectuent plusieurs opérations sur les données afin de réduire la taille de l'élément. Le ' réduire() ” en JavaScript est utilisée pour compresser la taille du tableau en une seule valeur avant d'implémenter une fonction spécifiée pour chaque valeur de tableau et de mettre la valeur de la fonction d'une variable dans un tableau.
Cet article expliquera la méthode pour additionner un tableau JavaScript avec reduce.
Comment additionner un tableau JavaScript avec Reduce ?
Pour résumer un tableau JavaScript, le ' réduire() » méthode peut être utilisée. La méthode de réduction est utilisée pour minimiser l'élément d'un tableau à l'aide de la définition d'une fonction de réduction.
Syntaxe
Pour utiliser la méthode JavaScript reduce(), essayez la syntaxe ci-dessous :
déployer. réduire ( fonction ( total , valeur actuelle , indexactuel , arr ) , valeur initiale )
Dans cette syntaxe :
- ' fonction() ” doit être exécuté pour chaque élément d'un tableau.
- ' valeur actuelle ” détermine la valeur courante à exécuter dans une fonction.
- ' indexactuel ” indique l'index de la valeur en cours d'exécution.
- ' arr ” indique où appartient l'élément en cours d'exécution.
- ' valeur initiale ” est un paramètre facultatif. Il définit la valeur transmise à la fonction.
Exemple 1 : Calculer la somme d'un tableau JavaScript avec la méthode reduce() en définissant une fonction
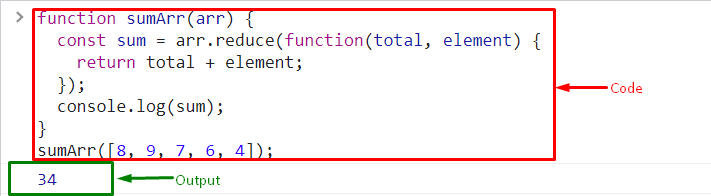
Pour calculer la somme du tableau JavaScript avec la méthode reduce en définissant une fonction, essayez l'exemple indiqué :
fonction sommeArr ( arr ) {constante somme = arr. réduire ( fonction ( total , élément ) {
retour total + élément ;
} ) ;
console. enregistrer ( somme ) ;
}
- Tout d'abord, définissez une fonction avec un nom particulier.
- Ensuite, déclarez une constante et utilisez le ' arr.réduire() ” méthode et ajoutez une fonction comme paramètre de la méthode définie.
- Passez les paramètres à la fonction.
- Utilisez le ' retour ” mot-clé puis calculez le total des éléments.
- Affichez la sortie sur la console à l'aide de 'console.log()'
Enfin, définissez le tableau auquel nous voulons additionner les éléments :
sommeArr ( [ 8 , 9 , 7 , 6 , 4 ] ) ;
On peut observer que la somme de l'élément de tableau JavaScript avec la méthode reduce est calculée et affichée sur la console :

Exemple 2 : Calculer la somme d'un tableau JavaScript avec la méthode Reduce en définissant Constant
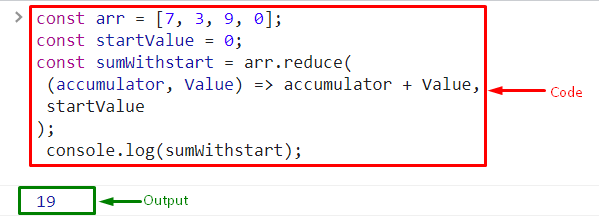
Pour sommer tous les éléments du tableau à l'aide de la méthode reduce(), tout d'abord, initialisez une constante et stockez l'élément dans un tableau :
constante arr = [ 7 , 3 , 9 , 0 ] ;De même, définissez une autre constante et définissez la valeur de départ :
constante valeur de départ = 0 ;Ensuite, utilisez le ' réduire() ” comme valeur de la constante et spécifiez les paramètres :
constante sommeAvecdébut = arr. réduire (( accumulateur , Valeur ) => accumulateur + Valeur ,
valeur de départ
) ;
Enfin, affichez la sortie sur la console à l'aide du ' console.log() ” et invoquez la fonction définie comme argument :
console. enregistrer ( sommeAvecdébut ) ;Sortir

Vous avez appris la méthode pour calculer la somme du tableau JavaScript avec la méthode reduce.
Conclusion
Pour calculer la somme du tableau JavaScript avec le reduce, le ' réduire() » méthode peut être utilisée. La méthode reduce est utilisée pour diminuer ou compresser la taille du tableau en effectuant différentes opérations. Pour ce faire, nous avons calculé la somme du tableau pour en réduire la taille. Il s'agit de la méthode pour calculer la somme du tableau JavaScript avec la méthode reduce.