Cet article expliquera les approches pour obtenir la valeur de la zone de texte en JavaScript.
Comment obtenir la valeur de la zone de texte en JavaScript ?
La valeur de la zone de texte peut être récupérée en JavaScript en utilisant les approches suivantes :
- ' getElementById() ' méthode.
- ' addEventListener() ' méthode.
- ' jQuery ”.
Approche 1 : obtenir la valeur de la zone de texte en JavaScript à l'aide de la méthode getElementById()
La ' getElementById() ” accède à un élément avec le spécifié “ identifiant '. Cette méthode peut être implémentée pour récupérer le champ de texte de saisie et y renvoyer la valeur saisie.
Syntaxe
document. getElementById ( élément )
Dans la syntaxe donnée :
- ' élément ' se réfère à la ' identifiant ” à extraire contre l'élément particulier.
Exemple
Regardons l'exemple suivant :
Appliquons les étapes suivantes dans le code ci-dessous :
< h3 > Obtenir la valeur de la zone de texte dans Javascript h3 >
Tape quelque chose : < type d'entrée = 'texte' identifiant = 'SMS' espace réservé = 'Entrez du texte...' >
< bouton onclick = 'zone de texteValeur()' > Obtenir de la valeur bouton >
Effectuez les étapes suivantes :
- Dans la première étape, spécifiez le titre indiqué.
- Après cela, incluez le champ de texte de saisie avec le ' identifiant ' et ' espace réservé ' évaluer.
- Créez également un bouton avec un ' sur clic ” événement redirigeant vers la fonction textareaValue()
Passons à la partie JavaScript du code :
< scénario >fonction textareaValue ( ) {
laisser obtenir = document. getElementById ( 'SMS' ) . évaluer
alerte ( obtenir )
}
scénario >
Dans le code JavaScript ci-dessus :
- Déclarez une fonction nommée ' zone de texteValeur() ”.
- Dans sa définition, accédez au champ de saisie de texte par son identifiant spécifié en utilisant le ' getElementById() ' méthode.
- Aussi, appliquez le ' évaluer ” afin de récupérer la valeur textuelle saisie.
- Enfin, affichez la valeur de la zone de texte via le ' alerte ” boîte de dialogue.
Production

Dans la sortie ci-dessus, on peut observer que la valeur saisie est récupérée via la boîte de dialogue d'alerte.
Approche 2 : Obtenir la valeur de la zone de texte en JavaScript à l'aide de la méthode addEventListener()
La ' addEventListener() La méthode ' est utilisée pour associer un ' un événement ” avec un élément. Cette méthode peut être utilisée pour attacher un événement à la fonction de sorte que la valeur de la zone de texte soit récupérée à chaque entrée côte à côte sur la console.
Syntaxe
élément. addEventListener ( un événement , fonction , exécutif )Dans la syntaxe ci-dessus :
- ' un événement » indique le nom de l'événement.
- ' fonction ” indique la fonction à exécuter lors du déclenchement d'un événement.
- ' exécutif ” est le paramètre facultatif.
Exemple
Suivons étape par étape l'exemple ci-dessous :
< identifiant de zone de texte = 'zone txt' Lignes = '5' cols = '25' espace réservé = ' Entrez du texte...' > zone de texte >
< type de scénario = 'texte/javascript' >
laisser obtenir = document. getElementById ( 'zone txt' ) ;
console. Journal ( obtenir . évaluer ) ;
obtenir . addEventListener ( 'saisir' , fonction textareaValue ( un événement ) {
console. Journal ( un événement. cible . évaluer ) ;
} ) ;
scénario >
Dans l'extrait de code ci-dessus :
- Spécifiez l'étiquette indiquée. Aussi, attribuez le ' zone de texte ” élément avec la valeur spécifiée de “ identifiant ' et ' espace réservé ” et ajustez également ses dimensions.
- Dans la partie JavaScript du code, accédez à la zone de texte spécifiée à l'étape précédente et affichez-la à l'aide du ' évaluer ' propriété.
- À l'étape suivante, joignez un événement ' texte « à l'aller chercher » zone de texte ' en utilisant le ' addEventListener() ” méthode et appliquez-la à la fonction “ zone de texteValeur() ”. La ' un événement ” dans son argument passe des informations sur l'événement qui est déclenché.
- Cela entraînera l'enregistrement de chacune des valeurs de texte saisies côte à côte.
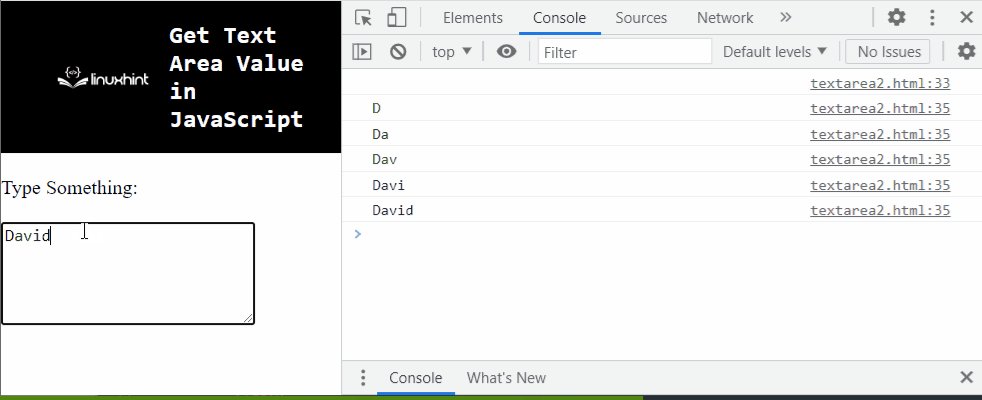
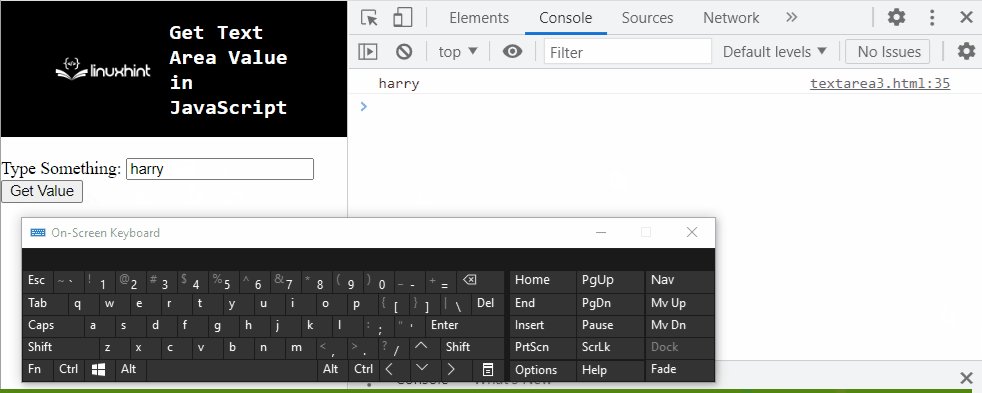
Production

À partir de la sortie ci-dessus, le ' aller chercher ” de chacune des valeurs de texte saisies peuvent être observées.
Approche 3 : Obtenir la valeur de la zone de texte en JavaScript à l'aide de jQuery
' jQuery ” peut être appliqué pour accéder au champ de saisie de texte et déclencher ses fonctionnalités dès que le Document Object Model (DOM) est chargé.
Exemple
Suivons l'exemple ci-dessous :
Tape quelque chose : < type d'entrée = 'texte' identifiant = 'SMS' espace réservé = 'Entrez du texte...' >
< bouton > Obtenir de la valeur bouton >
Dans les lignes de code ci-dessus, procédez comme suit :
- Inclure la bibliothèque jQuery afin d'appliquer ses méthodes.
- Spécifie le ' saisir ' comme champ de texte avec les valeurs spécifiées de ' identifiant ' et ' espace réservé ” comme discuté précédemment.
- Créez également un bouton afin d'obtenir la valeur lors du clic sur le bouton.
Passez à la partie JavaScript du code :
< scénario >$ ( document ) . prêt ( fonction ( ) {
$ ( 'bouton' ) . Cliquez sur ( fonction ( ) {
console. Journal ( $ ( 'Texte de saisie' ) . val ( ) ) ;
} ) ;
} ) ;
scénario >
Suivez les étapes indiquées :
- Appliquer le ' prêt() ” afin d'appliquer les autres méthodes sur le DOM chargé.
- Accédez au bouton créé et joignez le ' Cliquez sur() ” méthode qui exécutera la fonction indiquée dans son paramètre.
- La méthode click() accédera au champ de texte d'entrée spécifié et enregistrera la valeur de texte saisie sur la console.
Production

Par conséquent, la valeur du type est enregistrée sur la console.
Ce sont toutes les différentes façons d'obtenir la valeur de la zone de texte à l'aide de JavaScript.
Conclusion
La ' getElementById() » méthode, la « addEventListener() » ou la méthode « jQuery ” peut être utilisé pour obtenir la valeur de la zone de texte en JavaScript. La méthode getElementById() peut être implémentée pour accéder au champ de texte de saisie et afficher la valeur de la zone de texte saisie via une alerte. La méthode addEventListener() peut être utilisée pour attacher un ' saisir ” événement qui obtiendra la valeur de texte sur chaque entrée côte à côte. Le jQuery peut être appliqué pour accéder directement au bouton et récupérer la valeur de texte saisie lors du clic sur le bouton dans la console. Ce tutoriel explique comment obtenir une valeur de zone de texte en JavaScript.