| ” précisez le contenu de l'en-tête.
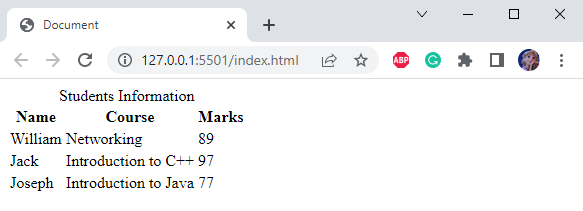
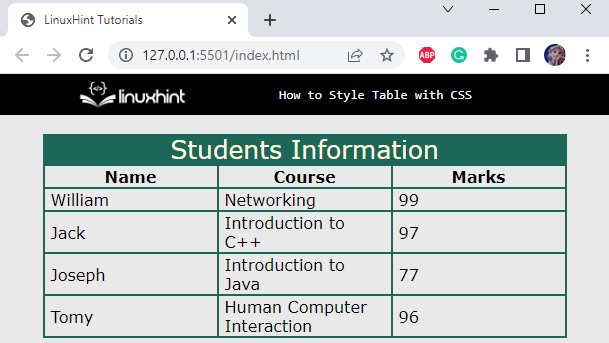
La table créée ressemble actuellement à ceci : Avançons pour voir comment styliser ce tableau. Étape 2 : Style de l'élément 'corps' corps {famille de polices : Verdana, Genève, Tahoma, sans empattement ; Contexte- Couleur : RVB ( 233 , 233 , 233 ) ; } L'élément est appliqué avec les propriétés de style CSS suivantes :
Étape 3 : styler l'élément 'légende' légende {Police de caractère- Taille : 25 pixels ; texte- aligner : centre; Contexte- Couleur : #1C6758; Couleur : soie de maïs; } L'élément
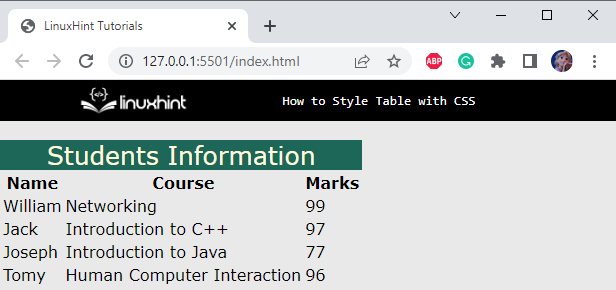
Voici la sortie du code fourni ci-dessus : Étape 4 : Ajouter une bordure au tableau Appliquons la bordure, ainsi que le rembourrage et la marge au tableau : table, th, td {frontière : 2px solide #1C6758; rembourrage : 1px 6px ; marge : automatique ; } Ici:
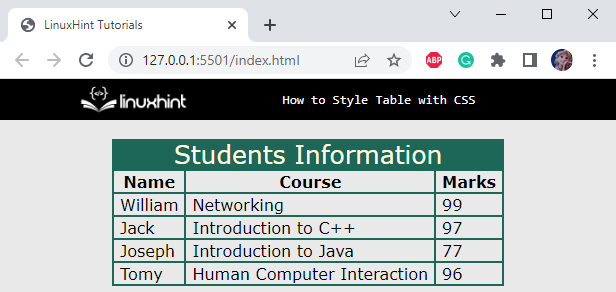
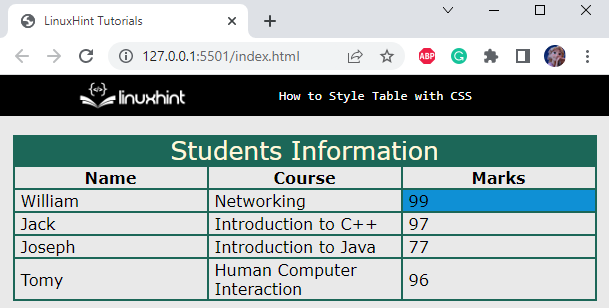
Production Noter : Si nous ne voulons pas d'espaces entre les bordures du tableau, utilisez la propriété border-collapse. Étape 5 : réduire l'espacement des bordures du tableau Étape 6 : Ajustez la taille du tableau largeur : 160 pixels ; } Le ' largeur ” propriété avec l'élément ajustera automatiquement la taille de la table en fonction de celle-ci ::
| Nous pouvons également appliquer des styles à la cellule de tableau spécifique. Discutons-en ! Étape 7 : styler des cellules de tableau spécifiques Maintenant, accédez à la cellule en utilisant le nom de la classe dans le fichier CSS : .surligner {Contexte- Couleur : #0f90d5; } Le ' .surligner ” fait référence à la surbrillance de la classe de l'élément . Cet élément est appliqué avec le ' Couleur de l'arrière plan ” propriété pour spécifier la couleur de l'arrière-plan.
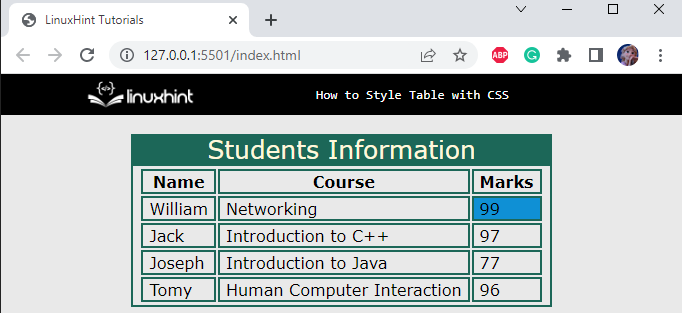
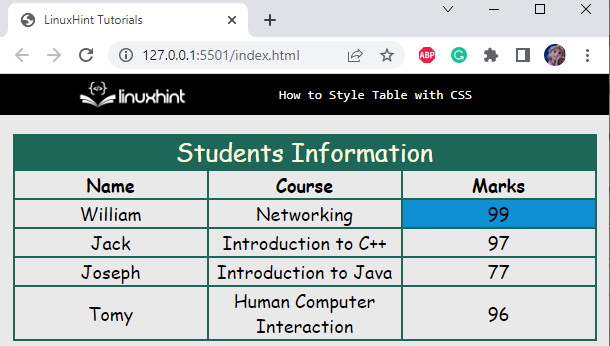
| Comme nous pouvons le voir, la cellule de tableau spécifiée est stylée avec succès : Étape 8 : Définissez la famille de polices et la taille du tableau table {famille de polices : cursive ; Police de caractère- Taille : 18 pixels ; texte- aligner : centre; } Les propriétés CSS suivantes sont appliquées à l'élément table :
Voici la sortie : Étape 9 : colorer les rangées dans l'ordre tbody tr:nth-enfant ( même ) { Contexte- Couleur : #FFB200; } Ici:
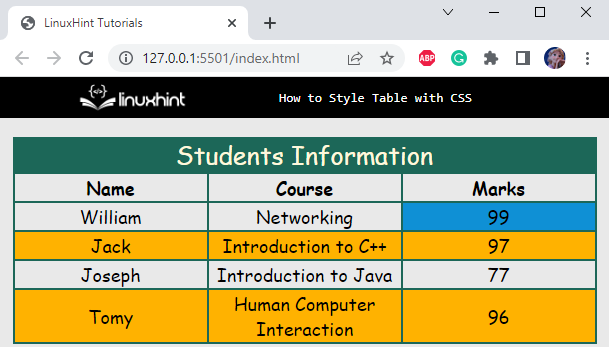
On peut observer que la couleur de fond est bien appliquée aux lignes paires : Il s'agissait de styliser les tables avec CSS ConclusionLes tableaux sont un outil important pour organiser les données. Le tableau peut être créé en utilisant les éléments HTML
|
|---|