L'objet window en JavaScript est la façon dont JavaScript interagit et communique avec le navigateur. JavaScript utilise le modèle d'objet du navigateur qui est utilisé pour interagir avec les différents composants du navigateur, c'est-à-dire la navigation, la largeur, la hauteur de la fenêtre du navigateur. L'objet window est livré avec plusieurs propriétés et méthodes intégrées qui sont utiles pour les développeurs JavaScript car elles peuvent être utilisées pour manipuler la fenêtre du navigateur. L'une de ces méthodes est la confirmer() méthode que nous expliquerons aujourd'hui dans cet article.
La fenêtre confirmer() La méthode est utilisée pour inviter un utilisateur avec un message et obtenir sa réponse. La confirmer() La méthode ouvre une fenêtre contextuelle en haut de la fenêtre du navigateur, affiche un message texte et deux boutons, le bouton OK et le bouton Annuler, qui sont utilisés pour obtenir la réponse de l'utilisateur. La confirmer() La méthode empêche l'utilisateur d'accéder au site Web jusqu'à ce qu'il ait fourni une réponse. Cette fonctionnalité peut être utile dans certains cas, mais il est recommandé aux développeurs de ne pas abuser de la confirmer() méthode et utiliser à la place ses alternatives comme la alerte() méthode.
syntaxe de la méthode confirm()
La confirmer() La méthode est appelée avec la référence de l'objet window et prend une chaîne littérale comme argument. Cette chaîne est le message qui s'affiche dans la fenêtre contextuelle :
fenêtre.confirmer ( texte ) ;
Mais comme l'objet window représente la portée globale, ses méthodes peuvent être appelées sans aucune référence. Ainsi, la syntaxe ci-dessous est également valable :
confirmer ( message ) ;
Comment utiliser la méthode Window confirm() ?
Invoquez simplement le confirmer() et transmettez-lui une chaîne contenant le message que vous souhaitez afficher à l'écran. J'utiliserai la console du navigateur pour démontrer le fonctionnement de confirmer() méthode:
confirmer ( 'Appuyez sur OK pour confirmer' ) ;

La confirmer() renvoie en fait une valeur booléenne qui peut être stockée dans une variable pour déterminer la marche à suivre. Si l'utilisateur clique sur le bouton OK, le confirmer() méthode renvoie true sinon elle renvoie false.
si ( le == vrai )
{
console.log ( 'OK appuyé' ) ;
}
autre
{
console.log ( 'Annuler appuyé' ) ;
}
Comprendre le code
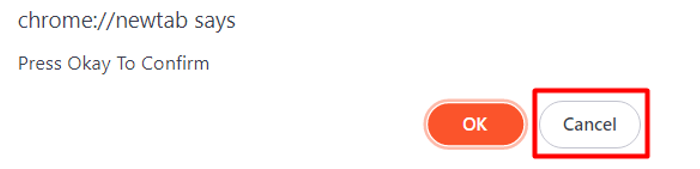
On utilise d'abord le confirmer() méthode pour afficher un message à l'utilisateur via une fenêtre contextuelle à l'écran :

L'utilisateur n'a plus que deux options pour cliquer sur le bouton OK ou sur le bouton Annuler comme confirmer() La méthode bloque l'accès de l'utilisateur à la page Web. Si l'utilisateur appuie sur OK, le confirmer() méthode renverra vrai. En appuyant sur le bouton Annuler, la méthode renverra faux. Nous stockons ces valeurs de retour dans notre sur variable.
Nous utilisons ensuite cette variable dans nos instructions conditionnelles pour imprimer si l'utilisateur a appuyé sur le bouton OK ou Annuler :




Conclusion
Ce guide du débutant contient une explication détaillée et simple de la façon dont le confirmer() La méthode est utilisée pour afficher les pop-ups en JavaScript. confirmer() est l'une des nombreuses méthodes JavaScript intégrées qui appartiennent à l'objet fenêtre global qui peut être utilisé pour communiquer avec la fenêtre du navigateur.
La confirmer() La méthode a de nombreuses applications réelles, comme son utilisation la plus fréquente, les boîtes de dialogue de confirmation qui apparaissent lorsqu'un utilisateur essaie de quitter ou d'actualiser une page Web sans enregistrer sa progression, par exemple en essayant de laisser un e-mail inachevé sur Gmail.