Ce post démontre le fonctionnement de la fenêtre ' déménager à() ” méthode en JavaScript.
Qu'est-ce que la méthode 'moveTo()' de la fenêtre ?
La fenêtre ' déménager à() ” déplace la fenêtre à la position souhaitée en spécifiant ses coordonnées horizontales et verticales. Il permet le mouvement de la fenêtre créée ou ouverte à une position spécifique selon les exigences de l'utilisateur.
Syntaxe
fenêtre. déménager à ( x, y )
Dans cette syntaxe :
- X: Il représente les coordonnées horizontales de la fenêtre en pixels.
- et: Il désigne les coordonnées verticales de la fenêtre en pixels.
Utilisons la fenêtre définie ci-dessus ' déménager à() ” syntaxe de la méthode pratiquement.
Exemple : Application de la méthode 'moveTo()' de la fenêtre pour déplacer une fenêtre à une position spécifique
Cet exemple utilise le ' déplacer () ” pour déplacer la fenêtre créée vers une position particulière.
Code HTML
Tout d'abord, survolez le code HTML indiqué :
< style h2 = 'la couleur verte;' > Fenêtre déménager à ( ) Méthode h2 >
< p > Déplacer le créé 'Nouvelle fenetre' au poste 700 X 200 : p >
< bouton onclick = 'maFonction()' > Déplacer 'Nouvelle fenetre' bouton >
Dans le bloc de code ci-dessus :
- Le ' ” crée un sous-titre de niveau 2 de la couleur de texte spécifiée à l'aide de la balise “ style ' attribut.
- Le ' ” ajoute une déclaration de paragraphe déclarée.
- Le '
La balise ' crée un bouton avec un ' sur clic ” événement accédant à la fonction “myFunc()” lors du clic sur le bouton.
Code Javascript
Considérons maintenant le code JavaScript suivant :
< scénario >fonction maFonction ( ) {
var mafenêtre = fenêtre. ouvrir ( '' , 'Nouvelle fenetre' , 'largeur=400,hauteur=300' ) ;
ma fenêtre. document . écrire ( '
Le nom de cette fenêtre est : '
+ ma fenêtre. nom + '' ) ;ma fenêtre. déménager à ( 700 , 200 ) ;
}
scénario >
Dans l'extrait de code ci-dessus :
- Définissez une fonction nommée ' maFonction() ”.
- Dans la définition de la fonction, la variable ' ma fenêtre ' utilise la fenêtre ' ouvrir() ' méthode qui crée une nouvelle fenêtre nommée ' Nouveau Fenêtre ” ayant les dimensions spécifiées, c'est-à-dire la largeur et la hauteur.
- Le ' document.write() » est associée à la variable « mywindow » pour écrire le paragraphe mentionné dans la fenêtre nouvellement créée puis retourner le nom de la fenêtre via le « nom.fenêtre ' propriété.
- Enfin, le « déménager à() » spécifie les coordonnées « horizontales » et « verticales » souhaitées comme arguments, respectivement pour déplacer la fenêtre nouvellement créée à cette position particulière.
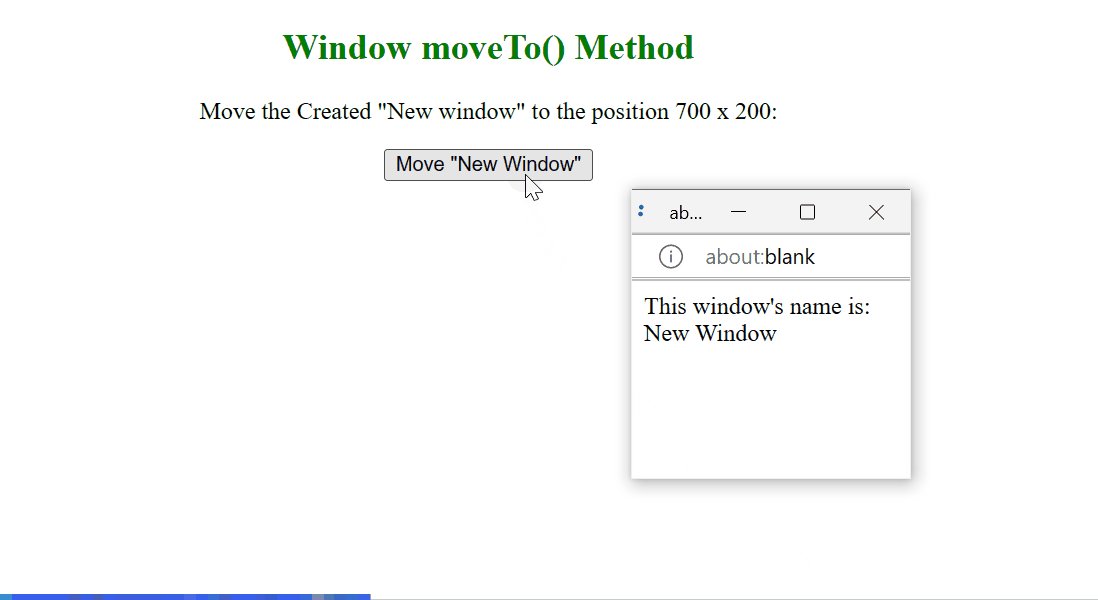
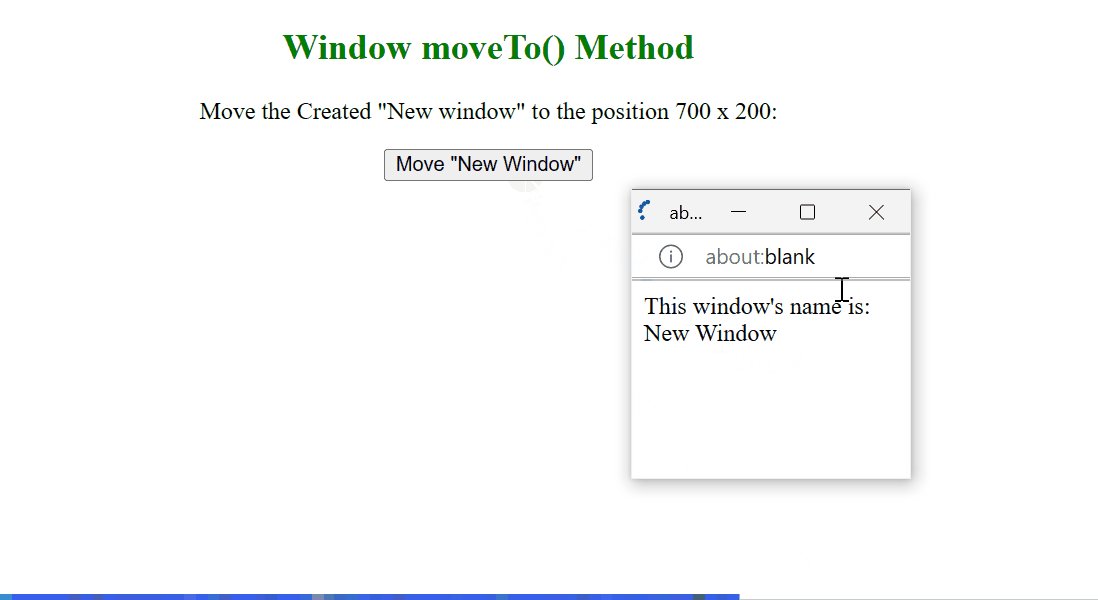
Sortir

Comme analysé dans cette sortie, la fenêtre nouvellement créée est déplacée vers la position spécifiée à l'aide de la fenêtre ' déménager à() ” méthode lors du clic sur le bouton.
Conclusion
JavaScript fournit la fenêtre ' déménager à() ” méthode pour déplacer la fenêtre à une position particulière en spécifiant les coordonnées horizontales et verticales. Cela aide à déplacer la nouvelle fenêtre vers n'importe quelle position spécifiée. Cependant, la fenêtre nouvellement créée peut être ouverte en utilisant le ' fenêtre.open() ' méthode. Cet article explique la méthode Window 'moveTo()' en JavaScript.