Ce guide explique l'objectif, le fonctionnement et l'utilisation de la méthode 'insertAdjacent HTML()' en JavaScript.
Que fait la méthode 'insertAdjacentHTML()' en JavaScript ?
Le ' insertAdjacentHTML() ” La méthode aide les utilisateurs à insérer le code HTML dans une position particulière.
Syntaxe
élément. insertAdjacentHTML ( position , html )
Dans la syntaxe ci-dessus :
- élément : Il représente l'élément HTML associé.
- position : Il spécifie les quatre positions relatives d'un élément HTML, comme suit :
- avant de commencer : Avant l'élément HTML.
- après le début : Juste après le premier enfant de l'élément HTML.
- après-coup : A la fin de l'élément HTML.
- avant : Après le dernier enfant de l'élément HTML.
- html : Il fait référence à l'élément HTML inséré.
Exemple : Application de 'insertAdjacentHTML()' pour insérer des éléments à des positions relatives
Cet exemple applique la méthode discutée pour insérer les éléments aux quatre positions spécifiques par rapport à un élément particulier, c'est-à-dire ' ”.
Code HTML
Tout d'abord, parcourez le code HTML suivant :
< ul identifiant = 'démo' >
< ce > Linux < / ce >
< / ul >
Dans l'extrait de code ci-dessus :
- Tout d'abord, créez un sous-titre en utilisant le ' ' étiqueter.
- Ensuite, utilisez le '
- Le '
La balise ' ajoute l'élément indiqué dans la liste.
Code Javascript
Passons maintenant au bloc de code JavaScript :
laisser la liste = document. getElementById ( 'démo' ) ;
liste. insertAdjacentHTML ( 'avant de commencer' , '
Systèmes d'exploitation
' ) ;liste. insertAdjacentHTML ( 'après-commencer' , '
liste. insertAdjacentHTML ( 'avant' , '
liste. insertAdjacentHTML ( 'après' , '
C'est tout
' ) ;scénario >
Dans l'extrait de code ci-dessus :
- Déclarer une variable ' liste ' qui utilise le ' getElementById() ” méthode pour récupérer le inclus “
- Ensuite, appliquez le ' insertAdjacentHTML() » pour insérer le sous-titre via la balise «
» avant le début du «
- », c'est-à-dire au « avant de commencer ' position.
- Après cela, insérez l'élément via le '
” après le début de la balise “ - ” c'est-à-dire à la “ après le début ' position.
- Encore une fois, utilisez le '
' tag pour ajouter un élément de liste avant la fin de la balise ' - ' c'est-à-dire, à la ' avant ' position.
- Enfin, insérez un paragraphe à l'aide de la balise «
» après la fin de la balise «
- » au niveau du « après-coup ' position.
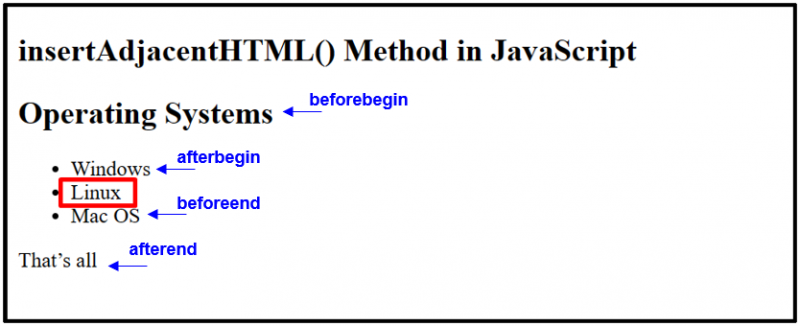
Sortir

Comme on le voit, tous les éléments HTML définis sont insérés à leur position assignée à l'aide du ' insertAdjacentHTML() ' méthode.
Conclusion
JavaScript fournit un ' insertAdjacentHTML() ” méthode pour ajouter l'élément HTML à quatre positions différentes. Il demande au navigateur d'ajuster l'élément HTML indiqué à ' avant de commencer ”, “ avant ”, “ après le début ', et le ' après-coup ” positions par rapport à un élément particulier. Ce guide décrit en détail le fonctionnement et l'utilisation de la méthode 'insertAdjacentHTML()'.