Ce blog couvre les domaines de contenu ci-dessous :
- Comment appliquer la décoration de texte avec le survol, la mise au point et les états actifs de Tailwind ?
- Application de la décoration de texte avec l'état « survol ».
- Application de la décoration de texte avec l'état « focus ».
- Application de la décoration de texte avec l'état « actif ».
Comment appliquer la décoration de texte avec le survol, la mise au point et les états actifs de Tailwind ?
Le texte peut être agrémenté via le « décoration de texte ' propriété. Cette propriété peut être appliquée avec différents états modificateurs tels que « flotter ', ' se concentrer ' et ' actif » pour décorer le texte en fonction de l'action de l'utilisateur en conséquence.
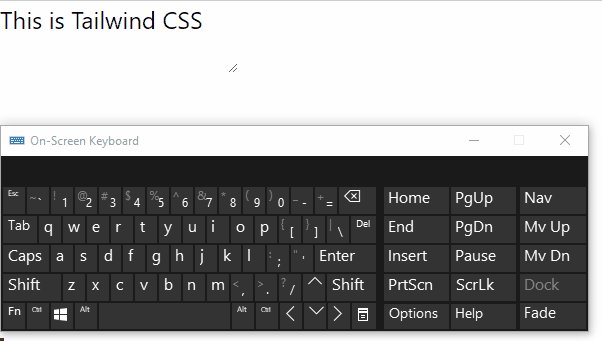
Exemple 1: Application de la décoration de texte avec l'état « survol »
Cet exemple applique le « décoration de texte ' propriété telle qu'elle n'est pas soulignée par défaut mais le devient au survol de la souris :
< HTML >
< tête >
< méta jeu de caractères = 'utf-8' >
< méta nom = 'portée d'affichage' contenu = 'largeur=largeur de l'appareil, échelle initiale=1' >
< scénario src = 'https://cdn.tailwindcss.com' >< / scénario >< / tête >
< corps >
< zone de texte classe = 'survol sans soulignement :soulignement' > Ceci est Tailwind CSS < / zone de texte >
< / corps >
< / HTML >
Selon ces lignes de code, précisez le chemin CDN dans le champ «
Sortir

Comme on le voit, le «
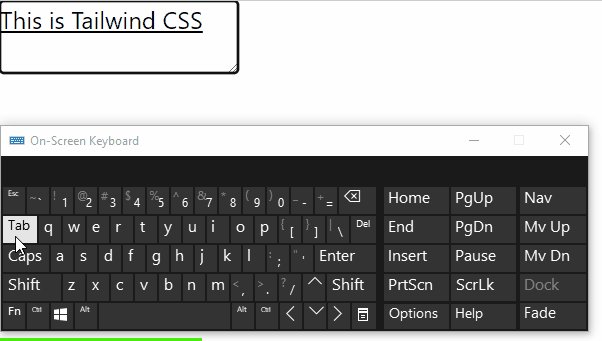
Exemple 2 : Application de la décoration de texte avec l'état « focus »
Le bloc de code suivant décore le texte en incluant le « se concentrer ' État. Cela souligne le texte (non souligné par défaut) lorsque l'élément est focalisé via le ' Languette ' clé:
< HTML >
< tête >
< méta jeu de caractères = 'utf-8' >
< méta nom = 'portée d'affichage' contenu = 'largeur=largeur de l'appareil, échelle initiale=1' >
< scénario src = 'https://cdn.tailwindcss.com' >< / scénario >< / tête >
< corps >
< zone de texte classe = 'focus sans soulignement :soulignement' >Voici Tailwind CSS< / zone de texte >
< / corps >
< / HTML >
D'après ce code :
- De même, incluez le chemin CDN et incorporez le «
' élément. - Après cela, utilisez le « décoration de texte ' Propriété qui rend le texte non souligné par défaut.
- L'associé ' se concentrer ' L'état souligne ensuite le texte lorsque l'élément se concentre.
Sortir

Ce résultat signifie que le texte contenu dans l'élément souligne en appuyant sur le bouton « Languette ', c'est-à-dire obtenir le focus sur l'élément.
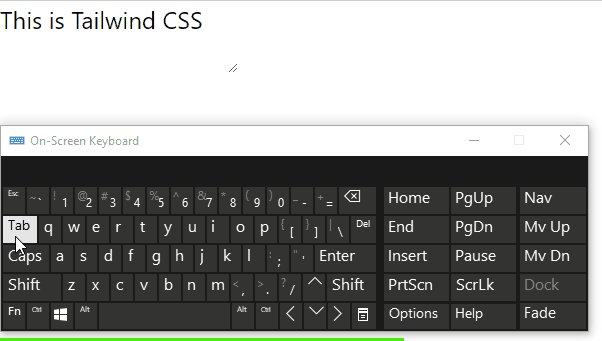
Exemple 3 : Application de la décoration de texte avec l'état « actif »
Dans cet exemple, le texte peut être décoré de telle sorte que le « ligne à travers ' La propriété est appliquée lorsque l'élément est actif :
< HTML >
< tête >
< méta jeu de caractères = 'utf-8' >
< méta nom = 'portée d'affichage' contenu = 'largeur=largeur de l'appareil, échelle initiale=1' >
< scénario src = 'https://cdn.tailwindcss.com' >< / scénario >< / tête >
< corps >
< zone de texte classe = 'pas de soulignement actif : passage en ligne' >Voici Tailwind CSS< / zone de texte >
< / corps >
< / HTML >
Dans cet extrait de code, appliquez les étapes ci-dessous :
- Rappelez-vous les méthodologies discutées pour inclure le chemin CDN et le «
' élément. - Maintenant, appliquez la décoration de texte ' sans soulignement ' propriété par défaut et allouer la propriété ' actif 'état avec' ligne à travers ».
- Cela parcourt ainsi le texte contenu lorsque l'élément est actif.
Sortir

À partir de ce résultat, il peut être vérifié que le texte est décoré de manière appropriée conformément à l’état appliqué.
Conclusion
Le texte peut être agrémenté via le « décoration de texte ' propriété. Cette propriété peut être appliquée avec le « flotter ', ' se concentrer ' et ' actif ' Le modificateur indique de décorer le texte lors du survol de la souris, l'élément étant focalisé ou l'élément étant actif, respectivement.