Ce tutoriel explique le contenu suivant :
- Comment appliquer le survol, la mise au point et les états actifs avec l'épaisseur de la décoration de texte dans Tailwind ?
- Application de l'épaisseur de la décoration du texte avec ' flotter ' État.
- Application de l'épaisseur de la décoration du texte avec ' se concentrer ' État.
- Application de l'épaisseur de la décoration du texte avec ' actif ' État.
Comment appliquer le survol, la mise au point et les états actifs avec l'épaisseur de la décoration de texte dans Tailwind ?
Le ' Décoration du texte Épaisseur ' peut être appliqué avec ces états en utilisant l'état cible et le ' texte-décoration-épaisseur ' Propriété suivie de la valeur d'épaisseur cible en pixels. L'intégration de ces approches modifie l'épaisseur de la décoration du texte (en pixels) lors du survol de la souris, de l'élément focalisé ou de l'élément actif. Ces pixels peuvent être « 1px ', ' 2px ', ' 4px ' ou ' 8px ». C'est tel que plus il y a de pixels, plus l'épaisseur est grande.
Exemple 1: Application de l'épaisseur de la décoration du texte avec l'état « survol »
Cet exemple applique le « texte-décoration-épaisseur ' propriété avec le ' flotter ' état pour définir l'épaisseur au survol de la souris :
< HTML >
< tête >
< méta jeu de caractères = 'utf-8' >
< méta nom = 'portée d'affichage' contenu = 'largeur=largeur de l'appareil, échelle initiale=1' >
< scénario src = 'https://cdn.tailwindcss.com' >< / scénario >< / tête >
< corps >
< zone de texte classe = 'souligner le survol : décoration-4' > James est ponctuel < / zone de texte >
< / corps >
< / HTML >
Dans cet extrait de code, incluez le chemin CDN dans la balise «
» pour utiliser les fonctionnalités de Tailwind. Après cela, dans le «Sortir

Cette sortie implique que l'épaisseur de la décoration du texte, c'est-à-dire le soulignement, est définie en conséquence.
Exemple 2 : Application de l'épaisseur de la décoration du texte avec l'état « focus »
L'exemple de code suivant implémente l'épaisseur de la décoration du texte sur une valeur de pixel cible lorsque l'élément est mis au point à l'aide de l'option « Languette ' clé:
< HTML >
< tête >
< méta jeu de caractères = 'utf-8' >
< méta nom = 'portée d'affichage' contenu = 'largeur=largeur de l'appareil, échelle initiale=1' >
< scénario src = 'https://cdn.tailwindcss.com' >< / scénario >< / tête >
< corps >
< zone de texte classe = 'souligner la décoration-1 focus:décoration-4' >James est ponctuel< / zone de texte >
< / corps >
< / HTML >
Dans ce bloc de code, répétez les approches discutées pour incorporer le chemin CDN et le «
Note: Le défaut ' souligner ' et le ' souligner la décoration-1 'Les propriétés donnent le même résultat.
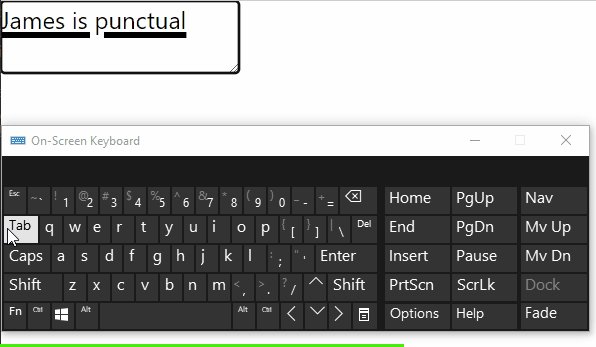
Sortir

À partir de ce résultat, il peut être vérifié que l’épaisseur de la décoration du texte est modifiée en conséquence.
Exemple 3 : Application de l'épaisseur de la décoration du texte avec l'état « actif »
Dans cet extrait de code, l'épaisseur de la décoration du texte est modifiée lorsque l'élément est actif :
< HTML >
< tête >
< méta jeu de caractères = 'utf-8' >
< méta nom = 'portée d'affichage' contenu = 'largeur=largeur de l'appareil, échelle initiale=1' >
< scénario src = 'https://cdn.tailwindcss.com' >< / scénario >< / tête >
< corps >
< zone de texte classe = 'souligner la décoration-1 active:décoration-8' >James est ponctuel< / zone de texte >
< / corps >
< / HTML >
Selon ces lignes de code, intégrez également le chemin CDN et l’élément «